Table Of Content
You’ll also learn about the types of grid systems and how to effectively use grids to improve your work. In the second lesson, you’ll learn about the science and importance of color. You’ll gain a better understanding of color modes, color schemes and color systems. You’ll also learn how to confidently use color by understanding its cultural symbolism and context of use. Although simple, lines can possess a large variety of properties that allow us to convey a range of expressions.
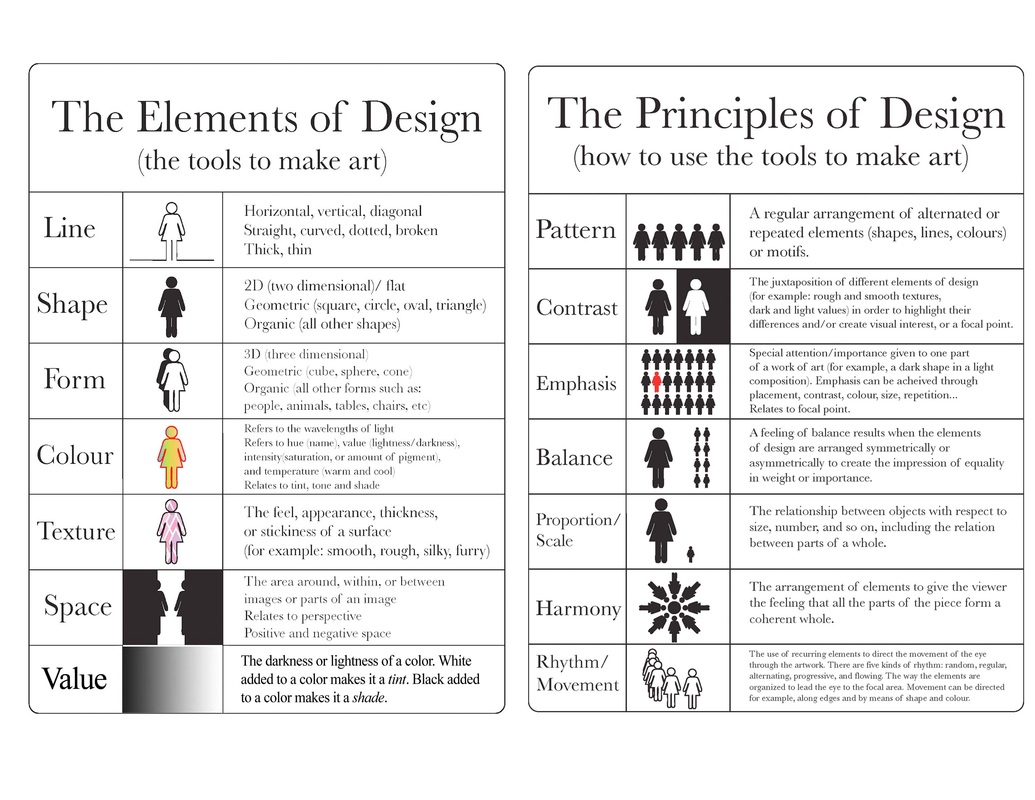
Elements of design
In some cases, negative space is used to create secondary images that may not be immediately apparent to the viewer. This can be a valuable part of branding that can delight customers. Contrast refers to how different elements are in a design, particularly adjacent elements. Contrast is also a very important aspect of creating accessible designs. Insufficient contrast can make text content in particular very difficult to read, especially for people with visual impairments.
Textual drama: Font choices and contrast
But white space serves many important purposes in a design, foremost being giving elements of the design room to breathe. Negative space can also help highlight specific content or specific parts of a design. In reality, there are roughly a dozen basic principles of design that beginning and expert designers alike should keep in mind when working on their projects. Repetition refers to using the same or similar elements throughout your design, either in regular or irregular patterns.
RankIQ Review: Is This AI SEO Toolset Worth Your Time and Money?
The use of individual color is easy, but combining one with another will require a deeper understanding of its psychological implication in visual design. You can repeat colors, fonts, shapes, and other objects to create consistency and unity. Moreover, repetition is a crucial principle in branding because it’s going to keep your design on the same level. That includes the fonts used, their spacing, size, and weight, and the way different text elements relate to each other. Good typographic design is heavily influenced by all of the other design principles mentioned earlier in this article.
We use them to separate and organize space, outline and contour objects, emphasize certain elements, draw attention, and so forth. This is where certain elements guide the viewer's eye through a planned sequence of elements. Form refers to the three-dimensional aspect of an object, providing it with depth, volume, and mass. In a two-dimensional design, form is represented through shading, shadows, and highlights, giving the illusion of a solid object. Understanding form is vital for creating realistic and visually appealing designs, as it allows for the depiction of lifelike objects and characters with depth and dimension. The role of hierarchy in design is to create a visual ranking system according to the logical priority of content.
The Key Elements & Principles of Visual Design
Colour and size are the most common ways we can create hierarchy — for instance, by highlighting a primary button, or using larger fonts for headings. Items that appear at the top of a page or app also tend to be viewed as having a higher hierarchy than those appearing below. When we’re designing websites, we can make use of a grid for achieving a sense of unity, since elements organised in a grid will follow an orderly arrangement. We do need, however, to introduce some variety in our work in order to strike a balance between a boring and a chaotic design. We can also use value to simulate volume in 2D, for instance, by using lighter values where the light hits the object and darker values for shadows. For example, daylight constantly alters how we perceive colors, and different light sources like incandescent, LED, or fluorescent can shift color appearances.
They could be an oversized logo, a splash of vibrant color, or even a captivating image that guides the viewer into the piece. And the last design principle – harmony combines all the other principles into one. This time, we are not looking at the individual parts, but the design as a whole.
Hierarchy
The simplicity of the shapes blends perfectly together and forms a completion of objects that aren't there but are perceived by the eye. This also brings us to the last design principle, which is unity. Even though this image has a lot of variety, it has an overall harmonious aspect, creating a sense of unity. In this simplistic yet elegant design, a contrast in colors adds depth of field and distance between objects. Negative space is a big component in web and graphic design, creating a feeling of minimalism and simplicity. Also known as brightness, value determines how light or dark colors are.
People tend to get confused between repetition in patterns, which is understandable, as they both deal with repeated elements. You can also play with proportions in a variety of ways to emphasize elements or get a certain message across. It’s a strategy you’ll notice advertisements do often and is usually best used for more creative projects. So while repetition can just help you make a sweet iPhone wallpaper, it’s a crucial tool for any company looking to build a visual identity and brand recognition. For example, say you wanted to bring attention to a call to action on a landing page.

Repetition, which we'll talk about more later, creates a sense that elements belong together. In web design, using grids and alignment helps the overall design look consistent and harmonious. When used strategically, scale can create hierarchy, balance, or emphasis. The texture in these landscape illustrations by Brad Hansen contributes to their natural, organic look. Although clean, flat designs are common in visual design, texture adds an extra layer of depth and intrigue.
Neoclassical Architecture: Everything You Need to Know - Architectural Digest
Neoclassical Architecture: Everything You Need to Know.
Posted: Fri, 16 Jun 2023 07:00:00 GMT [source]
By using different tone values for your objects, you can create more emphasis and movement. The value changes of the objects of your design create contrast, which we also often use in photography. Lighter colors have a higher value than darker ones since they are closer to white. Besides being an important addition to the other elements of design, color can absolutely stand alone on its own. Design compositions made up of color and text, are simpler and have a greater impact if you’re trying to make a point. So, what are the main elements that you need to know before starting to work on your blank canvas?
In essence, white space is not merely empty; it is an active element that structures content and emphasizes the most important components of a design. Repetition is an essential principle of design that involves the consistent use of visual elements throughout a composition. This principle strengthens a design by tying together disparate parts to form a cohesive whole. By repeating colors, shapes, or textures, designers create rhythm and unity, making the overall experience more harmonious and visually appealing.
Studying how other designers have implemented these ideas to structure their own designs is also an incredibly valuable tool in learning to create better designs. Shape is also a major part of any design, both in terms of specific shapes used as elements within the design, and the overall shape of the design itself. Different shapes can evoke different feelings, i.e circles are organic and fluid, while squares are more rigid and formal, and triangles give a sense of energy or movement.
This article, for example, uses repetition in the format of the headings. Each design principle is formatted the same as the others in this section, signaling to readers that they’re all of equal importance and that they’re all related. Hierarchy is another principle of design that directly relates to how well content can be processed by people using a website. The most important elements (or content) should appear to be the most important. While repetition adds a sense of harmony to your design, variety keeps it interesting and prevents users from getting bored. Inexperienced designers may inadvertently emphasize the wrong parts of the page, creating confusion on the part of the user.

No comments:
Post a Comment