Table Of Content
As already mentioned, there is no real consensus in the design community about what the main principles of design actually are. That said, the following twelve principles of visual design are those mentioned most often in articles and books on the subject. Create variety by adding unique or unexpected elements to your designs. Variety can be used to draw the user’s attention to specific elements or areas of the design, and make them stand out. Sufficient contrast between elements, especially text and its background, is vital for creating an accessible design.

Form a better life now.
An example of a pattern on the web is the use of backgrounds in websites and applications to create harmony and a cohesive feel. They will recognize and distinguish its voice and tone from other brands. Good contrast goes hand in hand with accessibility best practices and creating usable products and services for everyone. It's necassary to take into consideration people with visual impairments. There are two very different elements next to one another, but one catches the eye the most and demands your attention. For example, asymmetrical design can be when three lighter elements stacked on top of one another on one side balance out one single heavier item on the opposite side.
Traditional Interior Design: Everything You Need to Know About This Classic and Timeless Style - Architectural Digest
Traditional Interior Design: Everything You Need to Know About This Classic and Timeless Style.
Posted: Thu, 16 Mar 2023 07:00:00 GMT [source]
Elements and Principles of Design in Conclusion
Design principles are fundamental pieces of advice for you to make easy-to-use, pleasurable designs. You apply them when you select, create and organize elements and features in your work. Some of them contradict each other, while others complement each other.
The Importance & Usefulness of Being Aware Principle for Designers

An additive mix of colours on digital screens produces the RGB (i.e., Red, Green, Blue) colour system. Colour theory is a branch of design focused on the mixing and usage of different colours in design and art. In colour theory, an important distinction exists between colours that mix subtractively and colours that mix additively. We can form shapes using lines (as above), or by using differences in colour, texture or value.
How Design Thinking Can Help You Create Better UI/UX Designs
It creates depth and mood by showing how light and shadow fall on objects. Hopefully, now you have a high-level understanding of design principles and have a better idea of how to implement them in your future designs. A well-proportioned design means that the size of all the elements preserves balance, unity, and harmony for the whole design.
However, don’t forget that to break the rules, you have to know them well first. However, do be careful with the texture choice of your graphic design. Don’t choose a texture that’s irrelevant to your design, or it won’t have any effect on the viewer. The red, green, blue (RGB) combo is the best choice for digital designs. After finishing your design, the colors won’t change once you post them online for people to view on screen. Cyan, magenta, yellow, black (CMYK) are the four basic colors used in printing, so if your design is going to have a digital version, it’s the best option for it.
Examples of Visual Design Elements and Principles
A designer does this by choosing the placement of the design elements, their size, boldness, color, and other features. Proportion is the relative size of the design elements compared to each other. It comes organically once you’re done with your contrast and balance. For example, if you’re designing any kind of logo, you can create contrast with a pink background, blue or green elements, and white text. Simply put, rhythm in design is the use of recurring elements – it can be created with color, size, the position of elements.
To have a perfect emphasis on your design you need to have a clear understanding of what’s important in your composition. Otherwise, your design will be unbalanced and messy, and as a result, it won’t be able to fulfill its purpose. The right font pairing can create a contrast that elevates your design, guiding the viewer's eye through the content. Asymmetry adds a touch of drama, breaking the predictability and making the design more dynamic. The principles of design can be incredibly useful if considered at the beginning of a project. They can save a lot of hours later, trying to battle with your design and make it look good.
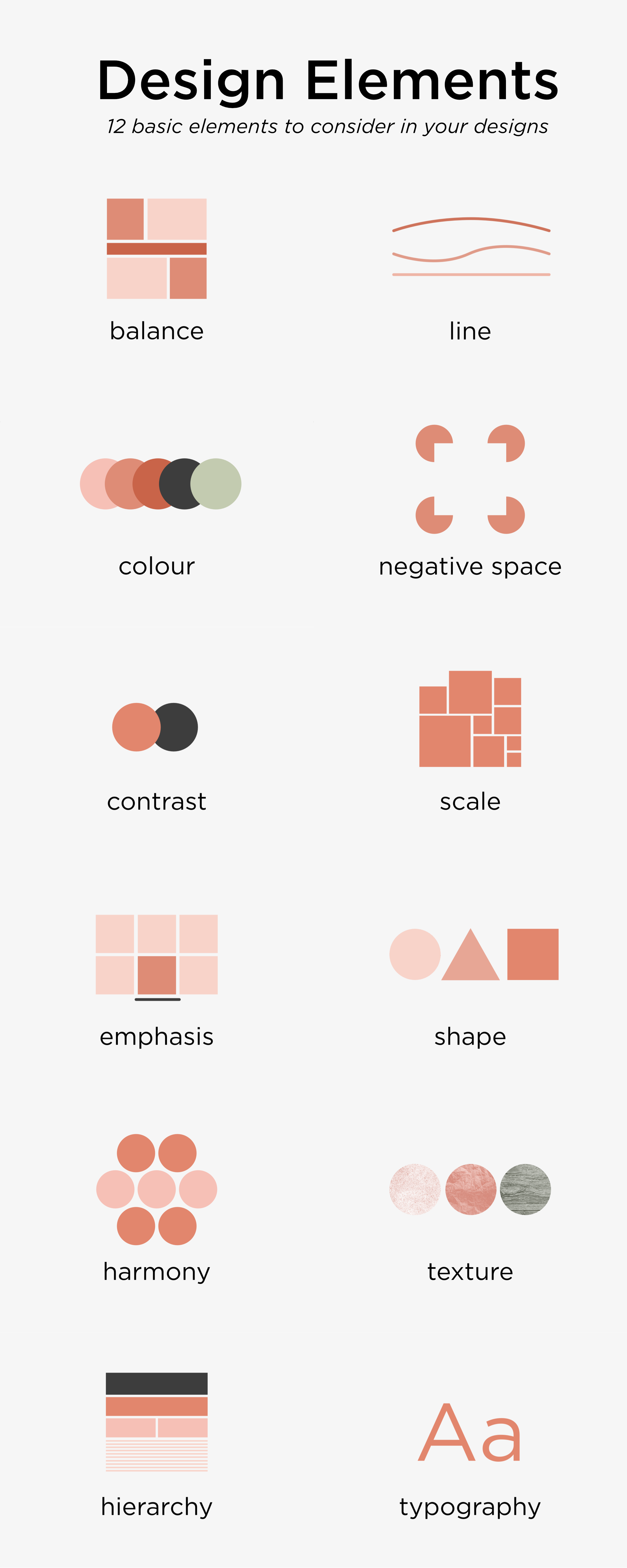
Basic Design Elements
Typically, the viewer's eye first sees the most important element, then the second most important, then the third one, and so on. Movement is how the eyes move when viewing and interacting with a composition. So this means that the crucial information needs to be at the top of the page - it needs to be the most prominent and rank the highest on the page.
As a designer, remember that there is always an opportunity to do something brilliant and significant by breaking some odd rules here and there. If you enforce unity across your creatives, your designs will begin to look dull and need more dynamism. Create refreshing pops in the sea of brand guidelines and color guides. Your brand intends to reach out to the masses, and if you do not have a design that can successfully achieve this, everything is in vain. Unlike natural patterns, geometric patterns are also popular among designers. Using patterns gives your brand the edge to use them in more applications and backdrops and even form a design motif that can become a centerpiece at events.
For example, two text blocks on either side of the page would create symmetrical balance, even if the content of those blocks wasn’t identical. There’s much debate over exactly how many principles of design exist. Some designers say 7, others 12, and still others somewhere in between. But when it comes to design principles, numbers aren’t the important thing. We can use colour, shape, contrast, scale, and/or positioning to achieve this. For instance, most websites have a main “hero” image, which uses dominance to appeal to users, drawing them to it naturally.

No comments:
Post a Comment